По многочисленным просьбам трудящихся было принято решение сделать пошаговую и максимально подробную инструкцию по работе с товарами и заказами в интернет магазине под управлением Woocommerce.
Начнём, пожалуй, с азов.
Вход в админ панель.
Все способы входа описаны в статье «Вход в админ-панель WordPress»
Панель управления(админка) сайта на WordPress
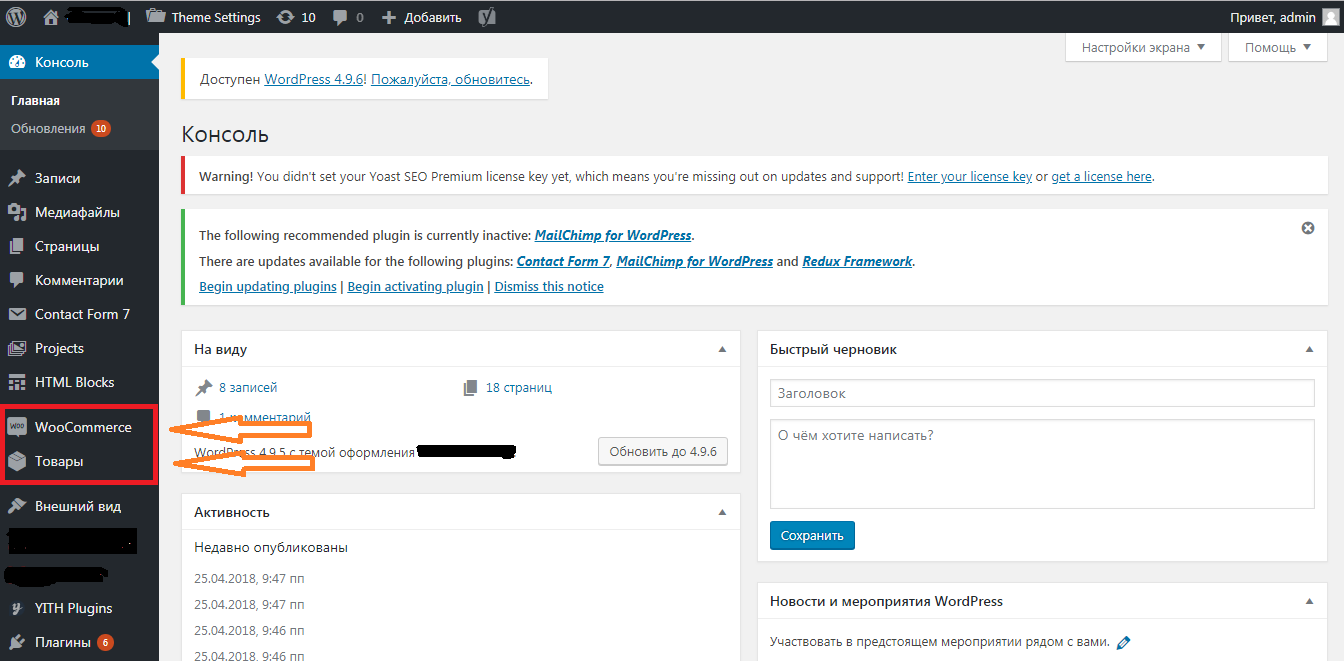
Проделав все описанные в статье выше операции, вашему взору откроется «Консоль WordPress»
Но нас, в данном случае интересуют только 2 пункта меню — это «WooCommerce» и «Товары»

Woocommerce
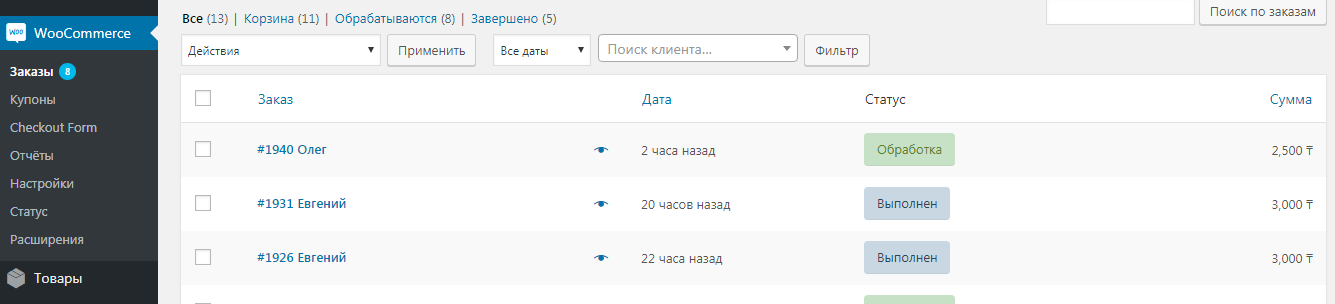
Нажав на меню «WooCommerce» вам сразу откроется список заказов магазина.

как видите, таблица очень лаконичная и интуитивно понятная, где отражены все основные данные о заказе. Также предусмотрен удобный фильтр в начале таблицы, позволяющий очень быстро находить нужные товары по статусу, дате, номеру заказа, ключевому слову. Для тех, кто хоть немного знаком с Excel, сразу станет всё понятно)
Теперь коротко пробежимся по вкладкам меню WooCommerce.
Заказы
Здесь отражается таблица всех заказов магазина, описанная немного выше.
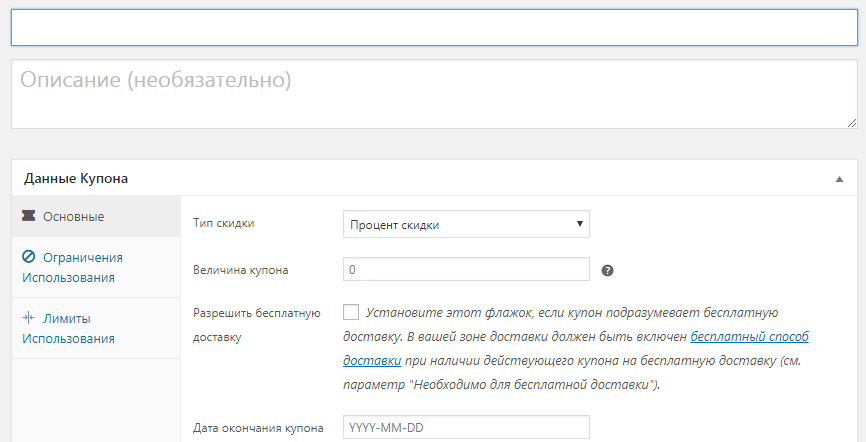
Купоны
Очень интересный пункт. Позволяет создавать скидочные промокоды с очень гибкой настройкой использования. Например можно сделать скидку только на товары определенной категории или ограничить скидку суммой заказа. Работу с купонами в WooCommerce, рассмотрим более подробно в следующих материалах.

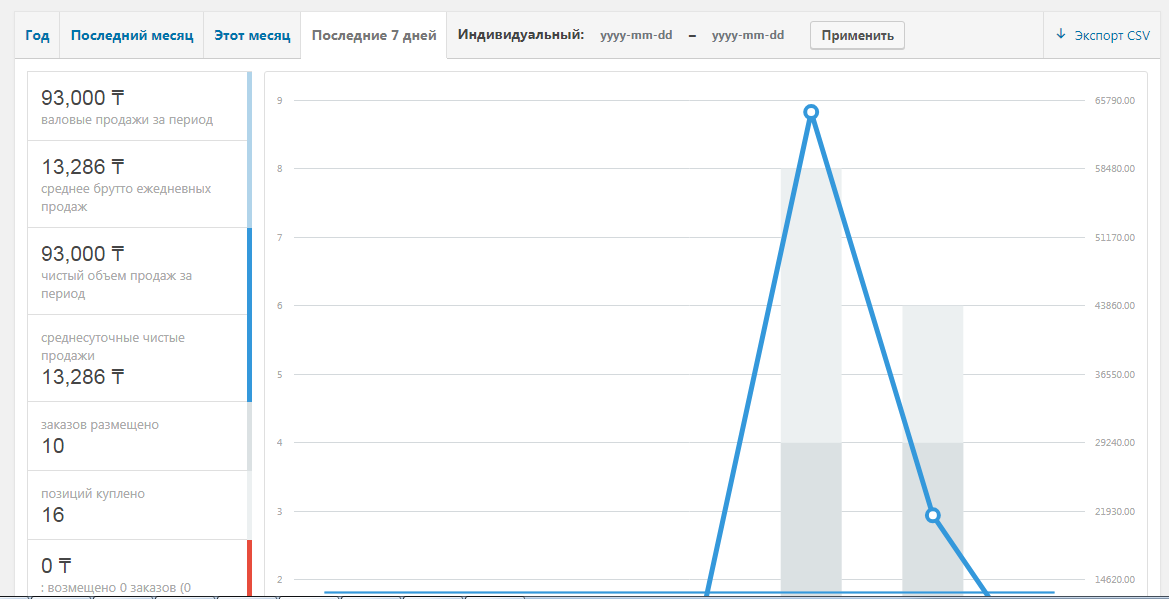
Отчеты
Очень полезная штука. Позволяет видеть всю статистику по заказам в удобной графической форме с возможностью выгрузки данных в CSV таблицу.

Настройки
Здесь содержатся все настройки магазина. От адреса до подключения онлайн оплаты. Без лишней необходимости и соответствующих знаний не рекомендую что либо менять здесь.
Статус
Отображается текущая информация о статусе работы сервера и баз данных.
Расширения
Здесь вам будет предложено проапгрейдить магазин различными плагинами и дополнениями. Учтите, что все предлагаемые здесь плагины платные.
Менеджеру магазина из вышеперечисленного нужны только вкладки Заказы и Отчеты.
Товары
Вот мы и подошли к самому интересному и трудоемкому разделу с товарами.
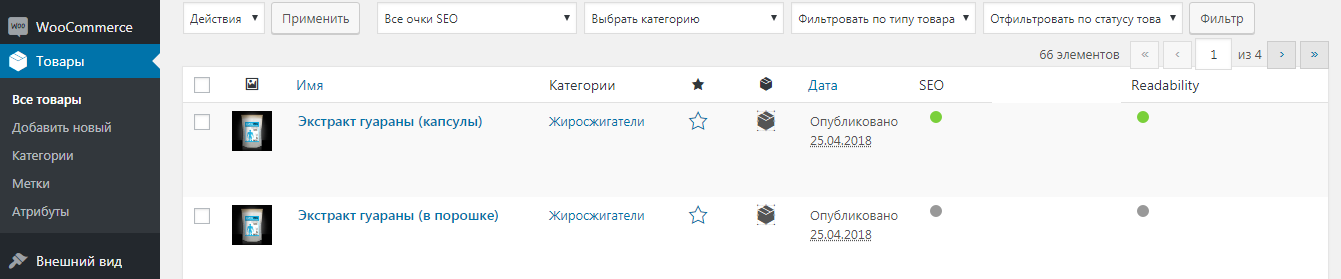
Нажав на соответствующую вкладку в левой боковой панели нам сразу будет показан список всех, имеющихся товаров на сайте. Здесь так же предусмотрен удобный фильтр по категориям товаров, их типу, статусу и так далее.

Добавляем товар на сайт
Добавить новый товар на сайт можно двумя способами.
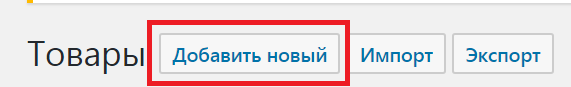
Нажимаем на кнопку «Добавить товар» в верхней части страницы со списком всех товаров в консоли(см предыдущий пункт).

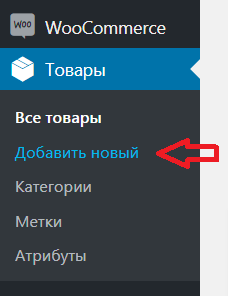
Нажимаем на ссылку «Добавить новый» в боковой панели админки, на вкладке «Товары».

После чего перед вами откроется форма добавления нового товара на сайт. Выглядит она как стандартная форма добавления материала на сайт WordPress. То есть по сути товар это обычная статья, но имеющая ряд дополнительных полей, таких как Цена, Атрибуты товара, Вариации и так далее.

В самом верхнем поле указываем название товара
В следующем большом поле указываем текст описания товара, этот текст в карточке товара будет отображаться во вкладке «Описание товара».
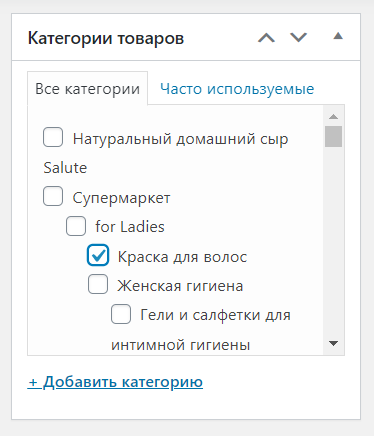
Выбираем категорию товара
В правой колонке находим окно выбора категории товара и проставляем «галочки» к какой категории будет принадлежать товар.

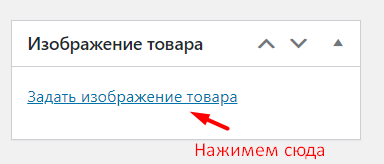
Добавляем изображение товара
Там же, в правой колонке страницы создания или редактирования товара, находим поле «Изображение товара» и жмем на «Задать изображение товара».

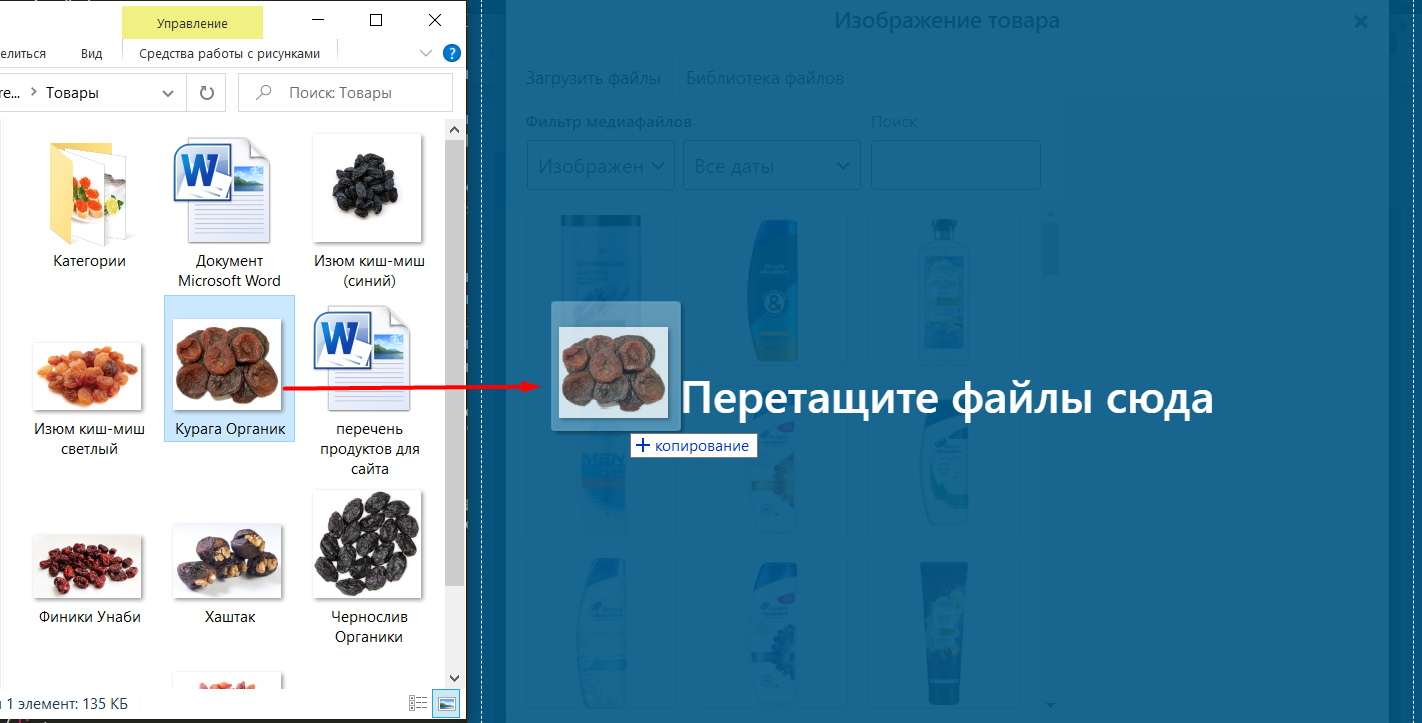
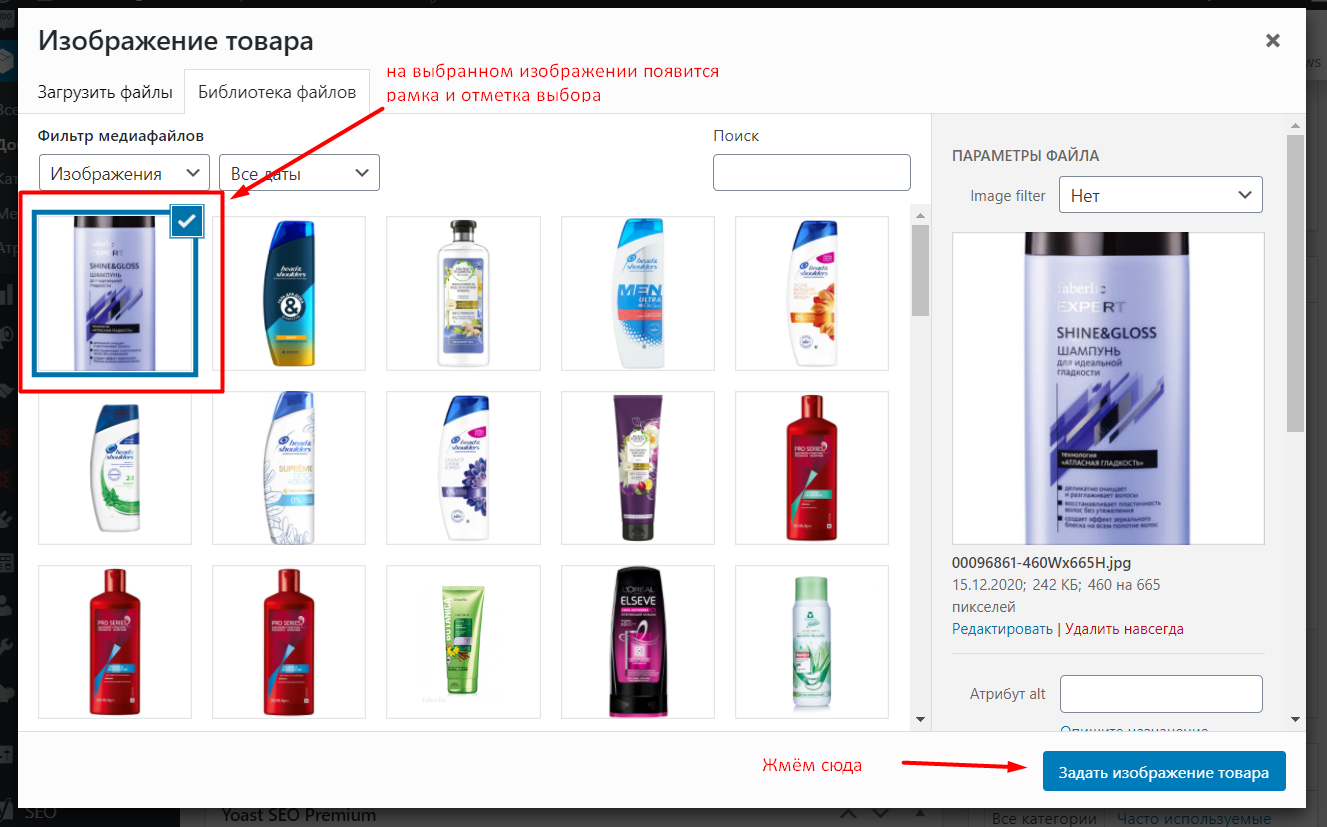
После этого откроется стандартное окно WordPress для загрузки медиафайлов. Сюда можно добавить нужное, заранее подготовленное изображение, просто перетащив его мышью.

После загрузки изображения на сервер, оно появится в общем списке медиафайлов в рамке и с отметкой выбора. Нажимаем кнопку в правом нижнем углу.

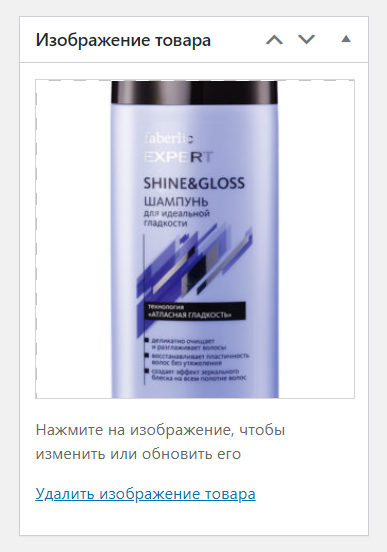
Если все сделано правильно, миниатюра выбранной картинки появится в правом поле выбора изображения.

После любых манипуляций в карточке товара не забывайте нажать на кнопку «Обновить» в правом верхнем углу. Без этого все изменения в карточке товара не будут сохранены.