Установка цели на кнопку в Google Analytics
Для любого маркетолога, равно как и владельца бизнеса, очень важно иметь представление об эффективности своих рекламных ресурсов. Ведь, по сути, все веб-сайты это рекламные площадки самих себя или других. И без четкого понимания наличия конверсий на той или иной странице сайта невозможно выстраивать стратегию дальнейшего развития веб-ресурса.
Так же важно понимание какой из каналов трафика приносит наибольшее количество конверсий. Отрабатывает это контекстная реклама или seo оптимизация и продвижение сайта.
Без анализа поведения пользователей на сайте мы становимся как слепые котята, которые судорожно ищут заветный источник пищи на теле матери. Тратим силы и время на создание контента, приводящего не целевую аудиторию. Или создаем контент неинтересный нашей целевой аудитории. Это является наиболее распространенной проблемой в процессе создания сайтов и их последующего продвижения в поисковых системах.
Так как же нам может помочь в этом Google Аналитика?
К примеру, на вашем сайте в шапке есть номер телефона или кнопка заказа обратного звонка и вам необходимо понимание пользуются ли посетители этой функцией или нет. А если эта функция является еще и единственным целевым действием, то тут без отслеживания вообще никак.
Ниже я покажу как установить цели на кнопку или ссылку в Google Analytics в несколько простых шагов.
Подключаем код отслеживания к сайту
Подключение кода отслеживания происходит путём размещения скрипта Global Site Tag (gtag.js) перед закрывающимся тэгом </head> на всех страницах сайта. Как правило это делается в панели управления хостингом, где есть доступ к файлам сайта. Вставляется этот скрипт в файл, формирующий вывод блока <head></head> на странице. Как это сделать я опишу подробнее в следующей статье.
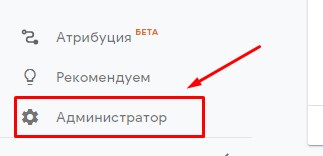
Заходим в ваш аккаунт Google Analytics и в левой нижней части левого меню жмём на пункт «Администратор»

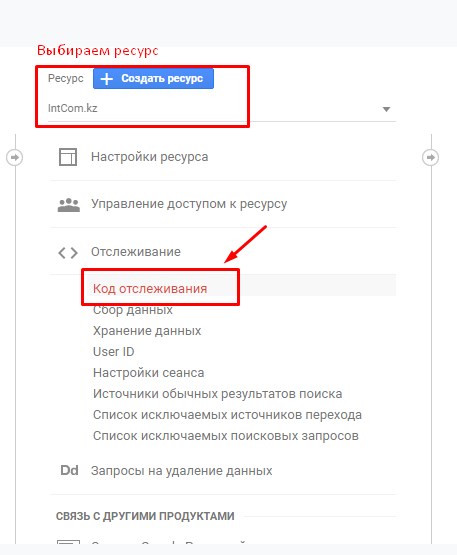
На странице администратора в настройках «Ресурс» нужно нажать на пункт «Отслеживание». Появится список подпунктов, в которых выбираем пункт «Код отслеживания».

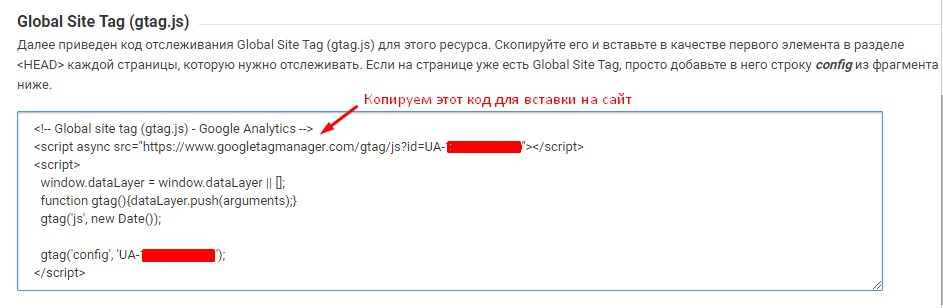
Откроется страница с информацией о коде отслеживания и непосредственно сам код. Копируем код и размещаем на сайте.

Создаем цели
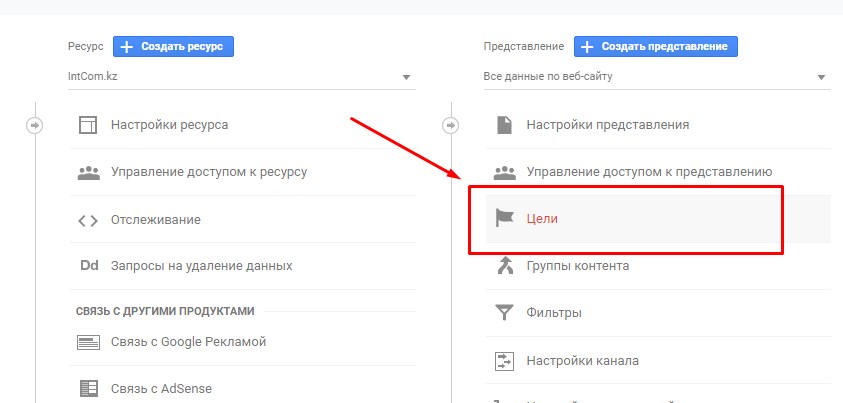
Все в том же меню «Администратор» в колонке настроек представления нажимаем на пункт «Цели».

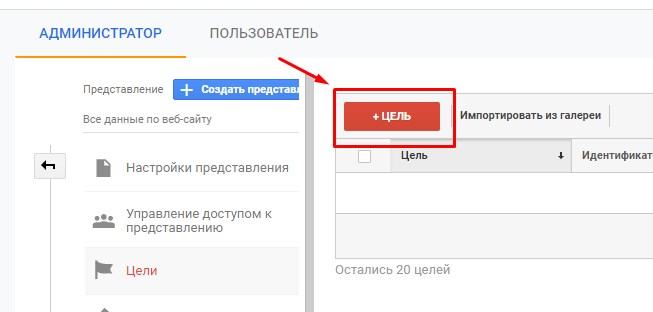
В появившемся окне мы увидим все наши созданные ранее цели, если таковые имеются. Нажимаем на кнопку «+Цель».

Появится мастер настройки целей.
Установка цели
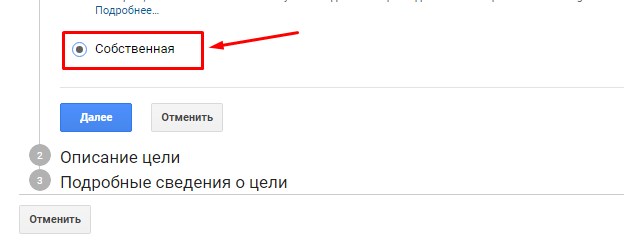
На первом шаге будут предложены различные готовые шаблоны целей, такие как регистрация пользователей, просмотры отзывов и так далее. Но мы выбираем самый последний пункт «Собственная» и нажимаем «Далее».

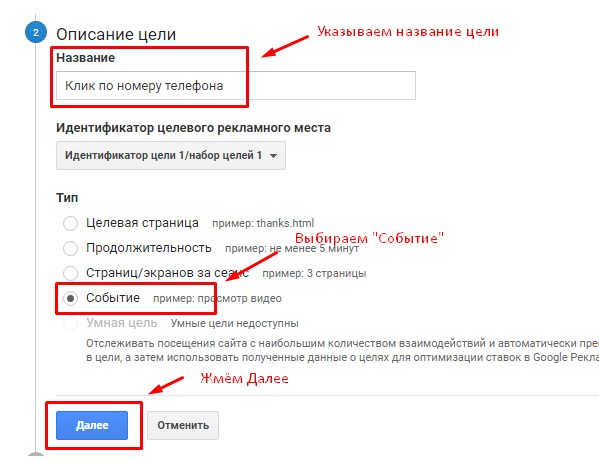
Описание цели
Здесь необходимо указать название цели.
Называйте цели максимально подробно (в разумных пределах). Это позволит избежать путаницы и лучше их анализировать в дальнейшем.
Выбираем любой свободный «Идентификатор целевого рекламного места». К сожалению Аналитика позволяет создавать только 20 целей, так что продумайте заранее какие события для вас наиболее важны.
Тип — указываем «Событие». Жмем «Далее».

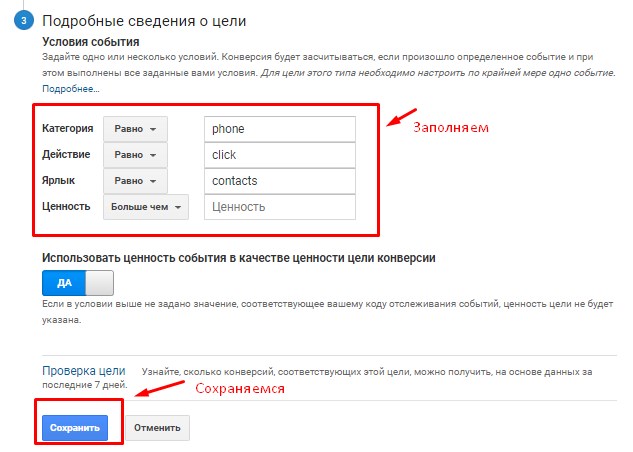
Подробные сведения о цели
На этом этапе нужно присвоить нашей цели «Категорию», «Действие», «Ярлык» и «Ценность».
Категория — используется для группировки целей. Например можно группировать цели по их типу:
- кнопки
- ссылки
- формы и так далее
Действие указывает на тип взаимодействия с элементом:
- клик
- скролл
- наведение
Ярлык (необязательный параметр) — дополнительная метка. Например можно более точно обозначить расположение цели на странице:
- header
- body
- sidebar
- footer
Ценность (необязательный параметр) — можно указать ценность достижения цели. Имеет смысл указывать если можно хотя бы примерно ее определить. Например успешная регистрация нового пользователя приносит доход в 100 рублей. Тогда ценность достижения такой цели и будет составлять 100 рублей.
В моем случае эти параметры будут указаны следующим образом:
- Категория — «phone». Меня интересуют номера телефонов.
- Событие — «click». Нажатие пользователя на ссылку с номером.
- Ярлык — «contacts». Будем считать клики только на странице «Контакты».
- Ценность — не указана.

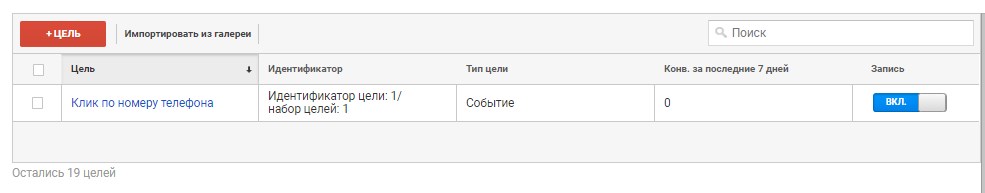
Жмем «Сохранить». Если все сделано правильно, то мы вернемся на страницу со списком всех наших целей.

Здесь довольно удобно просматривать и управлять целями. Показано количество конверсий за последние 7 дней, можно включать и выключать запись событий цели.
Вот мы и закончили с созданием цели в Google Analytics. Далее необходимо добавить созданное событие к интересующим нас элементам.
Добавляем событие отслеживания на сайт
Добавить событие ссылке или кнопке не составляет особого труда. Находим нужный элемент на странице и добавляем к нему строку вида.
onclick="gtag('event', 'click', {'event_category': 'phone', 'event_label': 'contacts'});"Данное событие будет работать только с установленным Глобальным тегом gtag.js
В моем случае она выглядит именно так. Если вы указывали другие названия, просто замените «click», «phone» и «contacts» на указанные вами.
Подробнее об отправке событий в Google Analytics и дополнительных возможностях можно почитать здесь
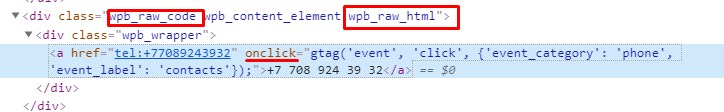
У меня номер телефона находится непосредственно в содержании страницы. Открываем страницу для редактирования и добавляем элементу <a> наше событие.
После этого код ссылки будет выглядеть вот так
<a href="tel:+77089243932" onclick="gtag('event', 'click', {'event_category': 'phone', 'event_label': 'contacts'});">+7 708 924 39 32</a>Будьте внимательны, если ваш сайт на WordPress и вы используете такие плагины как WPBackery, не пытайтесь вставлять события кнопкам и ссылкам в текстовом виджете. При сохранении «onClick» будет удаляться. Необходимо использовать HTML-виджет. В этом случае событие сохранится корректно.

Проверяем работоспособность
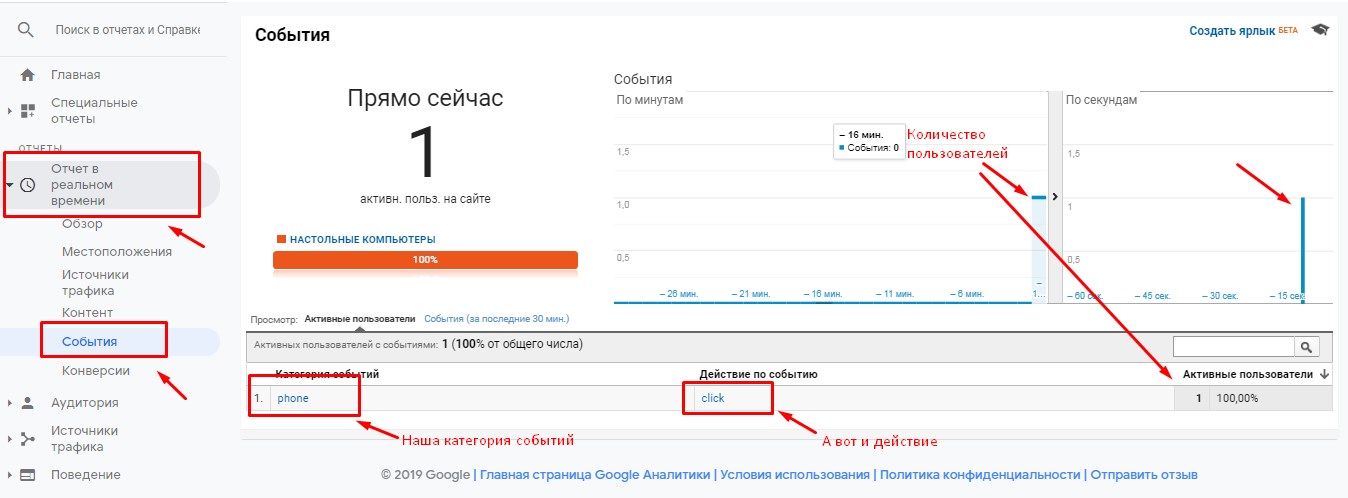
Открываем в Аналитике «Отчеты в реальном времени» — «События».
На нашем сайте воспроизводим необходимое действие пользователя. В данном примере было нажатие на ссылку с номером телефона.
Возвращаемся в Аналитику и видим, что действие было «поймано».

Вот так просто можно настроить различные цели на разных страницах сайта. Это очень полезно для формирования понимания взаимодействия пользователей с вашим ресурсом.
Сформировав отчет по целям вы увидите на каких страницах пользователи совершают конверсионные действия, а на каких нет. Сделав небольшой анализ таких «слабых» страниц, можно предпринять соответствующие шаги по их улучшению.